What makes
a good user experience?
Various design rules, psychological findings as well as research techniques are used to implement these goals, from which the following guidelines for good user experience can be derived:
Focus on the User
The most important prerequisite for designing an all-round positive user experience is the precise knowledge of one’s own target groups. Working with users from this target group provides insight into how users will interact with an application and what tasks they will use it for.
Visibility of System Status
Users should be able to see what the system is doing and that it is responding to their actions. An application should provide information about the activity or status of the system within a reasonable amount of time.
Consistency
Adherence to familiar principles helps users find their way around an application more easily. Elements with the same functionality should therefore also be the same in appearance and behaviour.
Error Prevention and Correction
First, a system should be designed in a way that faulty entries are unlikely. When errors occur, comprehensible and clearly visible error messages should be displayed that directly offer users a suggested solution or help in correcting them.
What methods do we use to achieve good usability?
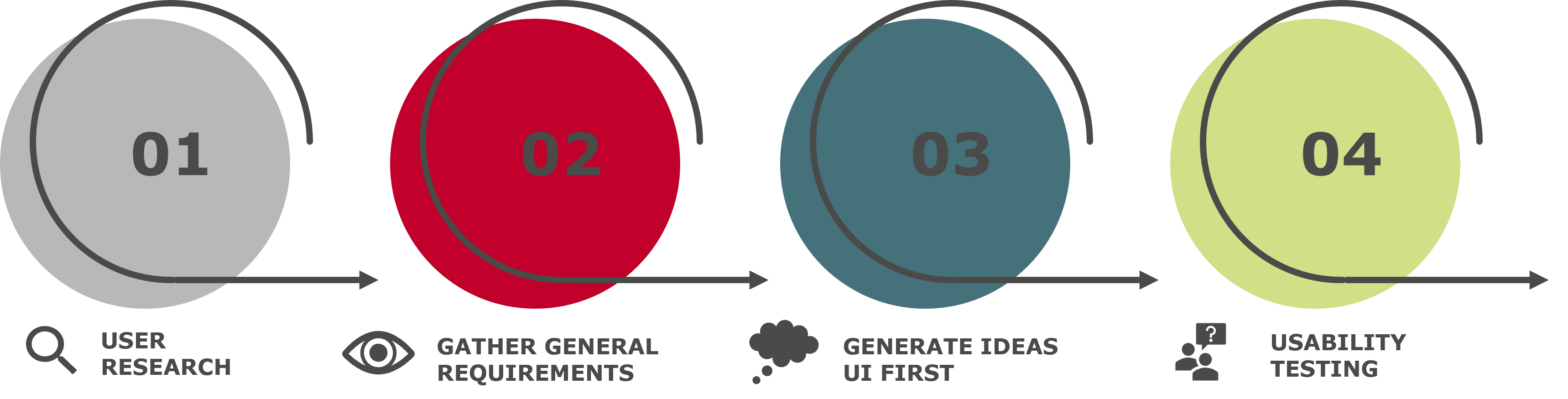
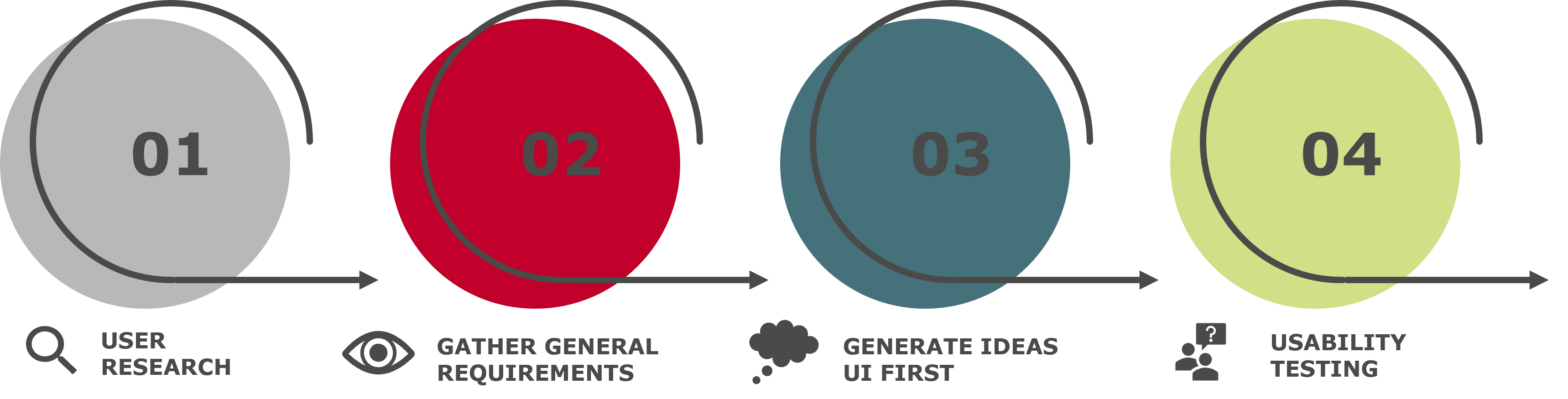
There are several steps to go through when developing user experience. The following figure shows the general development process, which infoteam adapts for the creation of applications:

User research
The first step in our process is getting to know our end users. To begin this, we often create user personas, which is a semi-fictional representation of the ideal. Creating a persona consists of diving into your site’s while also conducting internal and external interviews to gain insight into what would be the most effective design. The finished persona then represents the profile of the person(s) the application is talking to.
Gather General Requirements
After conducting user research, it is important to understand how the identified users interact with a certain application to provide the solution they need. Those general requirements are often collected in an initial workshop by creating a flowchart showing how users should move through a system. This user flow contains information on the actions taken in each step and the obstacles that need to be resolved, based on which the requirements are generated.
Generate Ideas UI first
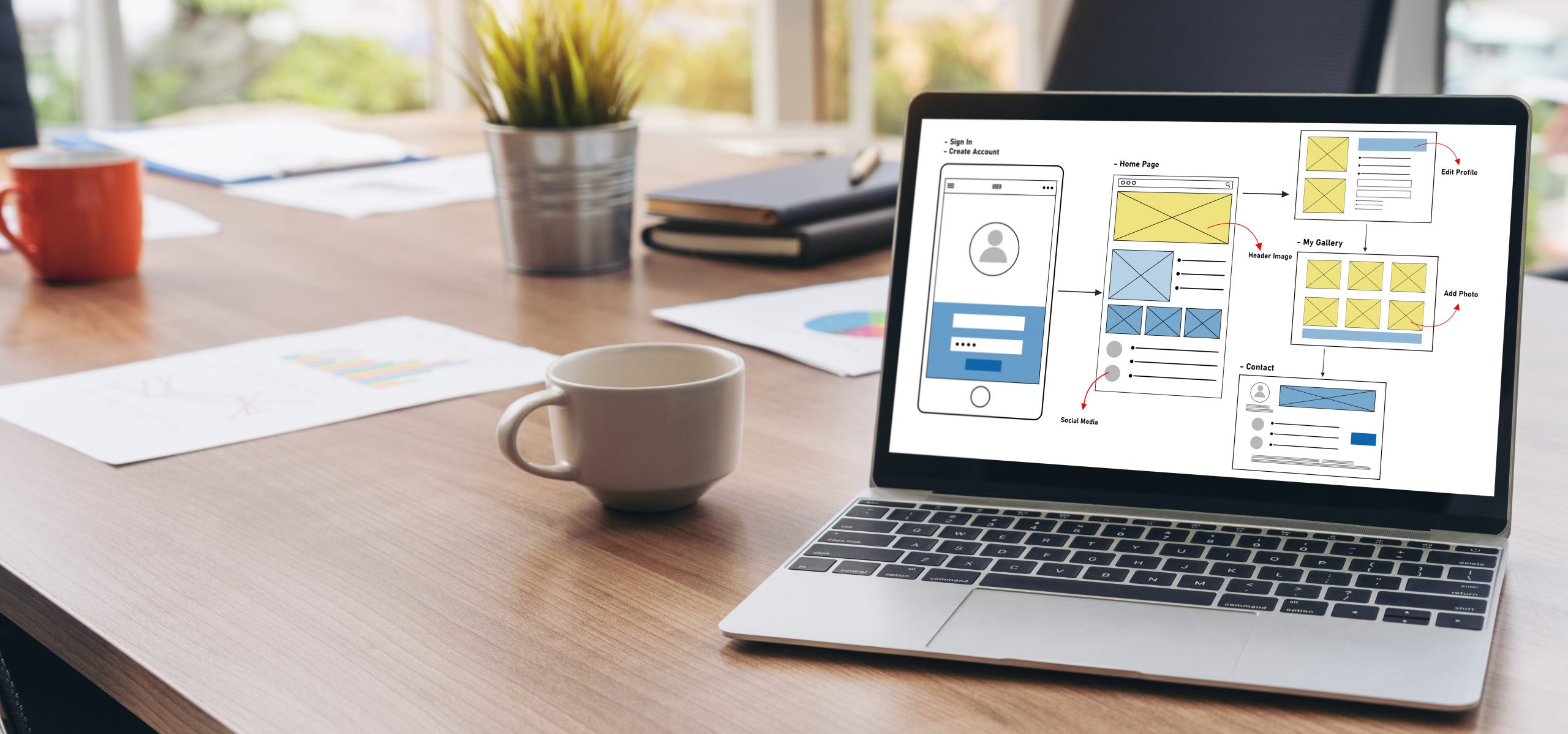
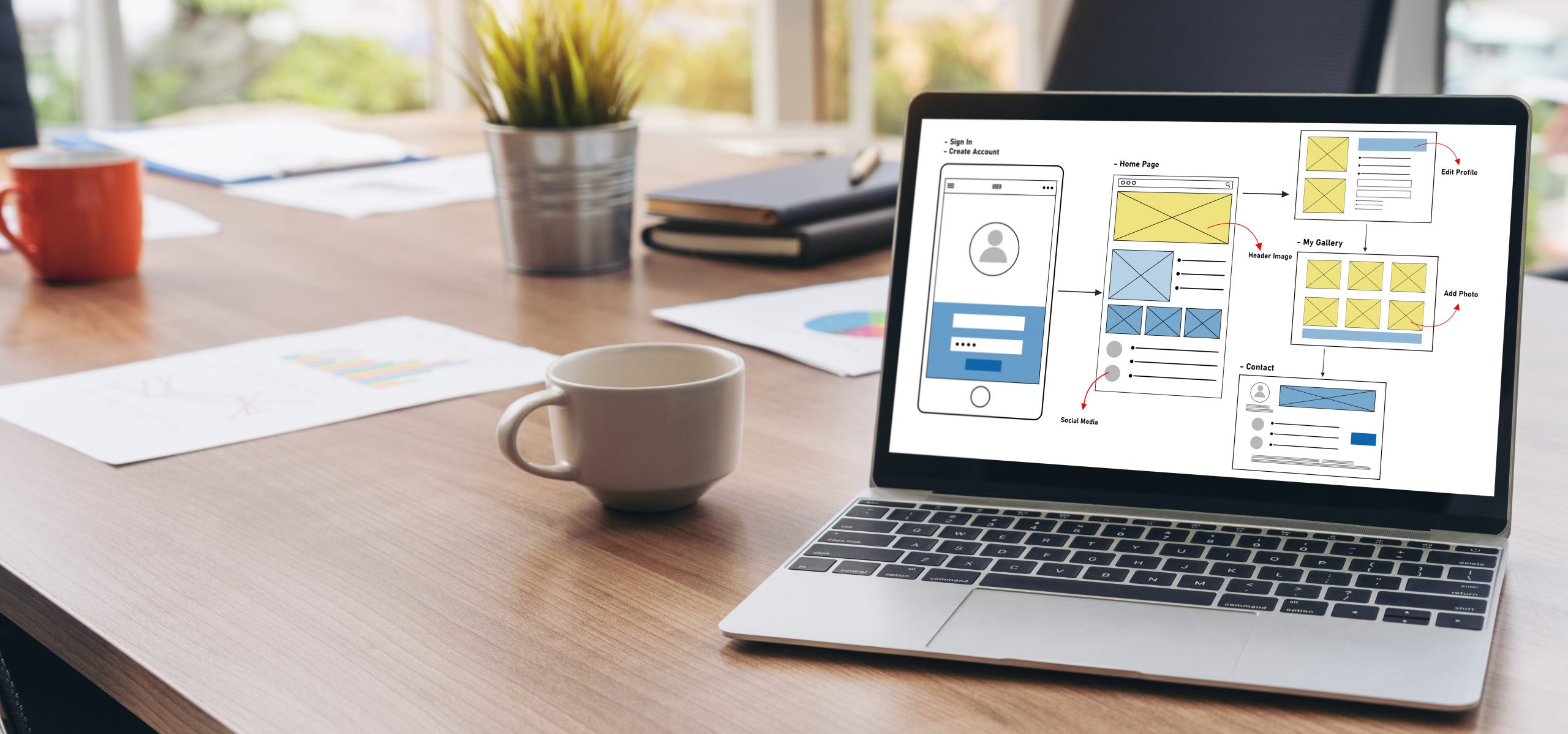
The visuals on each page matter just as much as the site structure, so we often invest time into iteratively creating wireframes, which are visual guides that represent a skeletal framework and provide a preview of the application. With this visual reference, usability issues can be discovered early and additionally, everyone in the development team has the same understanding of what needs to be implemented. An example of a wireframe is depicted in the following image:
 These wireframes can then be further developed into prototypes, incorporating the styles determined in the styleguide and therefore, presenting the actual look and feel of the system. Such prototypes can also be used to get user feedback in an early project stage.
These wireframes can then be further developed into prototypes, incorporating the styles determined in the styleguide and therefore, presenting the actual look and feel of the system. Such prototypes can also be used to get user feedback in an early project stage.
Usability testing
The best way to assess the usability of a solution is with a usability testing session. Though many methodologies and strategies exist, a usability testing session generally involves a researcher asking users to perform tasks. As the users complete these tasks, we observe and evaluate their behaviour and assess the usability of a system with metrics such as task success, number of errors, satisfaction or time spent on tasks.